CSS-прозорість та її застосування для різних елементів
Стилізацію елементів на власному сайті, безперечно, можна назвати однієї з найважливіших завдань, що стоять перед web-майстром. Тут, як і в житті, зустрічають по одягу. Унікальний стиль, краса і водночас простий і інтуїтивно зрозумілий дизайн не тільки допоможуть скласти перше враження, але і залучать нових читачів, клієнтів або покупців, залежно від спрямованості сайту.
Для повної впевненості в оптимізації свого коду можна додати рядок, що забезпечує підтримку одних з перших версій браузерів Mozilla: «-moz-opacity: 0.X». Виконавши подібну оптимізацію, web-майстер зможе домогтися правильного відображення свого вмісту на більшості пристроїв.
Прозорість контенту
Створюючи засобами CSS-прозорість контенту, для початку варто зрозуміти, як необхідно прописувати саму форму. Звичайно ж, в даному матеріалі не буде заглиблення в стандартні теги для програмування сторінки сайту загалом. Для наочного прикладу мова піде про прямокутної області, пофарбованої монотонної заливкою. Щоб відобразити її, потрібно створити простенький файл стилю CSS з наступною прив'язкою, або ж розмістити код прямо на сторінці html-документа. Прописавши для прямокутного блоку необхідні параметри висоти, ширини, кольору і контуру, до стилю необхідно додати код, що дозволяє зробити прозорість CSS-об'єкта. За це відповідає параметр opacity: 0.X», так як це і є рівень видимості. Чим ближче його значення до одиниці, тим об'єкт стає непомітніше. Даний стиль буде справно працювати в браузерах, що володіють підтримкою CSS3. Такими інструкціями зараз володіють практично всі сучасні веб-оглядачі.Підвищення універсальності коду
Якщо ж програміст бажає оптимізувати свій контент для більш старих додатків, йому необхідно буде вивчити додаткові стилі. Для Internet Explorer версії 5.5 і вище сприйманим кодом є досить довга і некрасива рядок -«filter:progid:DXImageTransform.Microsoft.Alpha(opacity=X)», де параметр прозорості необхідно вказувати вже не в частках від одиниці, а в сотнях. Його максимальне значення, при якому прозорість кольору CSS-об'єкта стає повною, становить 100. Власний код існує і для менш популярних браузерів. Одним з таких є Konqueror, більше відомий користувачам робочого середовища KDE на UNIX-подібних системах. Для нього прозорість CSS потрібно прописати параметром «-khtml-opacity: 0.X».Для повної впевненості в оптимізації свого коду можна додати рядок, що забезпечує підтримку одних з перших версій браузерів Mozilla: «-moz-opacity: 0.X». Виконавши подібну оптимізацію, web-майстер зможе домогтися правильного відображення свого вмісту на більшості пристроїв.
Активність при наведенні
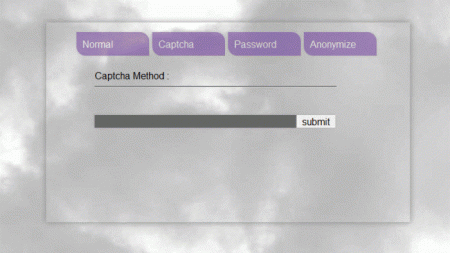
Так як CSS-прозорість найчастіше використовується як для оформлення елементів з гіперпосиланнями, то активність при наведенні на них стає одним з першорядних завдань. В якості прикладу можна розглянути той же прямокутник. Припустимо, необхідно, щоб при наведенні на блок прозорість змінювалася з 0 до значення 0.5. Для отримання такої можливості знадобиться всього лише занести вже наявний стиль, який відповідає за прозорість, під додатковий CSS-параметр hover. Даними властивістю користуються для додавання таких ефектів, як зміна кольору і форми об'єктів при наведенні. Це дозволяє зробити необхідні області візуально активними, привертаючи увагу відвідувачів до посилань або контенту.Застосування для зображень
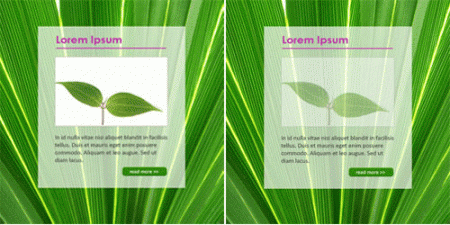
У тому випадку, якщо описаний вище процес зрозумілий, додати за допомогою CSS прозорість для зображень не складе ніякої праці. Тут навіть не потрібно буде вносити зміни в сам код стилю. Його можна залишить незмінним. Попрацювати доведеться лише при верстці картинок в сам html-документ. Якщо в попередніх випадках для вставки елемента використовувалися теги «div», то тут просто потрібно замінити їх на «img», відповідні даному типу контенту. Стиль же для зображень підключаємо той же, що і для блоків. Звичайно, застосовуючи CSS, описаний на початку статті, потрібно буде змінити параметри висоти, ширини і країв для гармонійного виду вставленою картинки.Прозорість тексту і фону
Варіант в прикладі з текстом аналогічний вставлення зображень. Створювати в CSS прозорість окремо також не потрібно. В даному випадку необхідно буде замінити теги на ті, що використовуються для верстання текстових полів. Такими є «p» і «span». Коли текст прописаний в тілі html-документа без використання спеціальних тегів, додати прозорість буде досить важко і довго. Тому подібний варіант розглядати не має сенсу. На випадок, якщо на сайті було потрібно зробити прозорість фону, CSS і тут стане оптимальним варіантом. Так як background є по суті тієї ж картинкою або формою, до нього необхідно всього лише прикріпити наш стиль в основному коді веб-ресурсу.Схожі добрі поради по темі

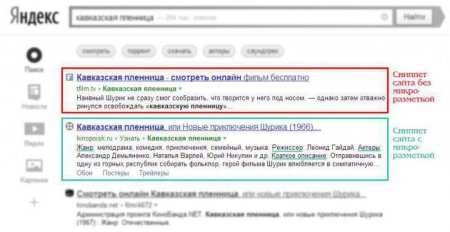
Семантична мікророзмітка "Яндекса": як зробити і перевірити
Щоб підняти сайт в ТОП пошукових запитів, необхідно знати і застосовувати мікророзмітку "Яндекс" і Google. Вона виділить ресурс із загальної маси і

Як поставити якір HTML. HTML-якір на сторінці
Для створення зручної навігації всередині веб-сторінки корисно застосовувати техніку посилань-якорів. Вони дозволяють зробити структуру документа

XML-формат: чим відкрити і редагувати?
Багато хто з вас напевно чули про XML. Однак далеко не всі мають уявлення про мову розмітки, а також про його структуру та виконуваних функціях. В

Карта сайту: для чого вона потрібна
Карта сайту виконує дві основні функції: є інструментом зручної навігації для користувача і служить для кращої індексації ресурсу пошуковими

Що таке теги в HTML?
«Що таке теги?» - це питання цікавить, як правило, новачків веб-програмування, які бажають опанувати мову HTML. Ця стаття допоможе вам розібратися з

Як зробити посилання на сайт, шапку і фон
Перед власниками блогів або обличчястих сторінок нерідко постає безліч начебто незначних, але важливих для успішної роботи ресурсу питань. У статті