Як поставити якір HTML. HTML-якір на сторінці
Інтернет давно став невід'ємною частиною повсякденного життя. Люди із задоволенням заходять на різні сайти, щоб почитати новини, обмінятися фотографіями, провести час за переглядом цікавих відеороликів або зробити покупки. І незважаючи на те що настає ера мобільних технологій і додатків, техніки створення красивих і захоплюючих увагу веб-сторінок продовжують удосконалюватися. Мало користувачів усвідомлюють, що ховається за лаштунками їх улюбленого браузера і що відбувається, коли вони оплачують на сайті покупки за допомогою кредитної картки. А насправді за всім цим стоять тисячі рядків коду, який розвивався і вдосконалювався роками, щоб забезпечити максимально зручний і приємний досвід від використання веб-сервісу. Якір HTML, гіперпосилання, розмітка, назви – ці і багато інші поняття будуть далі описані в даній статті.
У перекладі це означає "мову розмітки, гіпертекстовий". І цей термін досить точно описує своє призначення. Структура HTML-документа не описує саме вміст веб-сторінки - вона лише "розмічає" різні ділянки, надаючи їм певні атрибути або властивості. Така розмітка дозволяє документом виглядати однаково від браузера до браузеру, а також є ключем до існуючих нині протоколів передачі даних в Глобальній павутині - HTTP і HTTPS.
Він може мати ряд атрибутів, таких як href або name, які вказують на тип посилання, описаної цим тегом. Посилання-якір HTML відрізняється від гіперпосилання використанням символу «#». Після нього необхідно вказати унікальне ім'я якоря, щоб браузер однозначно міг визначити мету для переходу. Вкрай важливо не забувати, що в межах одного документа не можна привласнити два однакових імені, однак це припустимо на різних сторінках сайту. . Ідентифікатор якоря зазвичай встановлюється у відчиненому тезі, і для його опису використовується аттрибут "id=". Після слід унікальне ім'я самого якоря. Цей атрибут може міститися в практично будь-якому відкривається тезі. Після того як ім'я якоря html встановлено, все, що нам залишається - це створити посилання на нього в іншій частині документа або в іншому документі. Посилання на якір у межах одного документа часто називається локальною, в той час як посилання на різні документи називається абсолютною. Однак засобами одного лише HTML складно досягти плавності в переходах між якорями. А адже такий підхід призведе до того, що користувач заплутається в навігації на сторінці або між сторінками і тим самим зіпсує своє враження від користування ресурсом. У випадку з локальними якорями набагато переважніше використовувати якір HTML з плавною прокруткою, щоб відвідувач сайту зміг візуально простежити за тим, в якому напрямку адміністрація веде його по ресурсу. Для створення такого ефекту необхідно вдатися до засобів javascript. Принцип роботи невеликого скрипта буде наступним - насамперед нам необхідно заблокувати поведінку HTML-якоря на сторінці. Це необхідно для того, щоб браузер не вирішив самостійно перенаправити відвідувача по посиланню. Після цього наш скрипт обробляє ідентифікатор, який міститься в тегу . Ім'я якоря HTML зберігається, по ньому проводиться пошук в документі, щоб знайти пункт призначення для нашої анімації. Коли мета знайдена, скрипт обчислює відстань від початку сторінки до верхньої точки елемента, на який ми посилалися. Ця відстань буде використано, щоб плавно анімувати прокрутку сторінки. Нам лише залишається визначити для себе швидкість прокрутки.
Основа веб-сторінки
Для того щоб створювати сайти і сторінки в Інтернеті, які могли б однаково відкриватися і виглядати в десятках різних браузерів на декількох платформах одночасно, необхідно було створити єдину специфікацію для подібного роду документів. Цією специфікацією став HTML (від англ. HyperText Markup Language).У перекладі це означає "мову розмітки, гіпертекстовий". І цей термін досить точно описує своє призначення. Структура HTML-документа не описує саме вміст веб-сторінки - вона лише "розмічає" різні ділянки, надаючи їм певні атрибути або властивості. Така розмітка дозволяє документом виглядати однаково від браузера до браузеру, а також є ключем до існуючих нині протоколів передачі даних в Глобальній павутині - HTTP і HTTPS.
Структура HTML-документа
В основі будь-якого HTML-документа лежить парна кількість тегів. Це спеціальні позначки, які надають вмісту всередині себе певні властивості. Ключовою особливістю тегів є те, що вони обов'язково ставляться парно - перший тег є "відкриває", а за ним завжди повинен слідувати "закриває". Таким чином, браузер точно знає, які межі застосування атрибутів, що задаються тегом. Однак тег може бути порожнім (що не містить усередині себе ніякого контенту). Прикладом останнього є елемент перенесення рядка. Теги, які не містять всередині себе ніякого тексту або інших даних, не обов'язково закривати. Теги можна використовувати, щоб надати тексту або певний колір або стиль, або щоб впровадити в документ спеціальні елементи (таблиці, медіа файли, посилання).Якір HTML посилання в документі
Для того, щоб дати відвідувачам сайту можливість навігації між різними сторінками або ж в межах однієї сторінки, можна використовувати посилання. Для переміщення в межах одного сайту або декількох використовуються гіперпосилання. Зазвичай вони служать для зв'язку між двома абсолютно різними за своїм призначенням ділянками ресурсу. Одним з правил хорошого дизайну сайту є правило необхідності об'єднання в одному місці лише однорідного по своєму типу або призначенням контенту. Якщо ж сторінка стає дуже великою або розділена на логічні секції, то має сенс дати користувачеві можливість швидко переміщатися між секціями сторінки. І тут дуже корисними буде так званий якір HTML. Часто цей прийом використовують при оформленні заголовка, для зв'язку його з цільовим ділянкою інформації. Також такий тип навігації вкрай зручно використовувати в рекламних цілях, направляючи користувача на певний контент, минаючи всі інші. Щоб використовувати якір HTML з плавною прокруткою, розробнику необхідно впровадити у структуру документа посилання на javascript-бібліотеки.Як створити
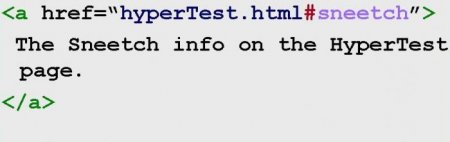
Для того щоб поставити HTML-якір на сторінці, використовується стандартний тег посилання. Це один з основних тегів в структурі HTML-документа.Він може мати ряд атрибутів, таких як href або name, які вказують на тип посилання, описаної цим тегом. Посилання-якір HTML відрізняється від гіперпосилання використанням символу «#». Після нього необхідно вказати унікальне ім'я якоря, щоб браузер однозначно міг визначити мету для переходу. Вкрай важливо не забувати, що в межах одного документа не можна привласнити два однакових імені, однак це припустимо на різних сторінках сайту.
Приклад створення якоря в структурі документа
Так як поставити якір HTML на сторінці? Для початку необхідно вибрати ділянку документа, який буде служити. Ним може бути підзаголовок усередині великого тексту. Такі підзаголовки зазвичай виділяються тегом. Ідентифікатор якоря зазвичай встановлюється у відчиненому тезі, а для його опису використовується атрибут "id=". Після слід унікальне ім'я самого якоря. Цей атрибут може міститися в практично будь-якому відкривається тезі. Після того як HTML-якір на сторінці названий, все, що нам залишається - це створити посилання на нього в іншій частині документа або в іншому документі. Такі підзаголовки зазвичай виділяються тегом . Ідентифікатор якоря зазвичай встановлюється у відчиненому тезі, і для його опису використовується аттрибут "id=". Після слід унікальне ім'я самого якоря. Цей атрибут може міститися в практично будь-якому відкривається тезі. Після того як ім'я якоря html встановлено, все, що нам залишається - це створити посилання на нього в іншій частині документа або в іншому документі. Посилання на якір у межах одного документа часто називається локальною, в той час як посилання на різні документи називається абсолютною. Однак засобами одного лише HTML складно досягти плавності в переходах між якорями. А адже такий підхід призведе до того, що користувач заплутається в навігації на сторінці або між сторінками і тим самим зіпсує своє враження від користування ресурсом. У випадку з локальними якорями набагато переважніше використовувати якір HTML з плавною прокруткою, щоб відвідувач сайту зміг візуально простежити за тим, в якому напрямку адміністрація веде його по ресурсу. Для створення такого ефекту необхідно вдатися до засобів javascript. Принцип роботи невеликого скрипта буде наступним - насамперед нам необхідно заблокувати поведінку HTML-якоря на сторінці. Це необхідно для того, щоб браузер не вирішив самостійно перенаправити відвідувача по посиланню. Після цього наш скрипт обробляє ідентифікатор, який міститься в тегу . Ім'я якоря HTML зберігається, по ньому проводиться пошук в документі, щоб знайти пункт призначення для нашої анімації. Коли мета знайдена, скрипт обчислює відстань від початку сторінки до верхньої точки елемента, на який ми посилалися. Ця відстань буде використано, щоб плавно анімувати прокрутку сторінки. Нам лише залишається визначити для себе швидкість прокрутки. Особливе правило
При верстці веб-сторінок дизайнери повинні завжди пам'ятати, що неправильно перевантажувати сторінку інформацією, так як це може погіршити її сприйняття. І якщо необхідно дати користувачеві можливість швидко перейти на важливий ділянку сторінки, то немає нічого простіше і краще для цієї мети, ніж використовувати якір HTML. Анімація переходу між різними ділянками сторінки реалізовується кількома рядками javascript-коду, а ефект від неї істотний - користувач буде завжди обізнаний, в якій частині документа він знаходиться і куди йому потрібно перейти далі.
Схожі добрі поради по темі

Як вставити в текст посилання: інструкція
Кожен день ми заходимо в інтернет, гортаємо форуми, відкриваємо документи і взаємодіємо з віртуальним середовищем. Для того щоб пошук по мережі був

Маршрутизатор D-Link DIR: настройка і огляд моделей
У фокусі даної статті - маршрутизатор D-Link DIR, які на сьогоднішній день є найбільш популярними пристроями на території Росії. Огляд моделей

Як вставити картинку в HTML на своєму сайті
Як вставити картинку в HTML на своєму сайті, використовуючи хостинг зображень, як правильно задати потрібні параметри зображення.

Як налаштувати експрес-панель в браузері?
Дана стаття присвячена темі, що цікавить, напевно, більшість початківців користувачів Інтернету. Що таке браузер? Які його функції? Як налаштувати

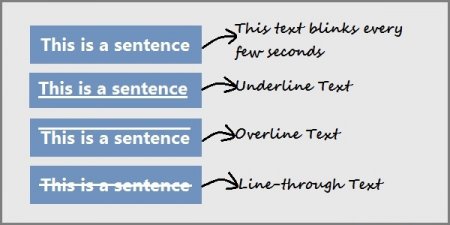
Як писати закресленим текстом: CSS для новачків
CSS безумовно пов'язаний з HTML. Природно, кожен поважаючий себе творець веб-сторінок повинен знати ці дві мови. Сьогодні у даній статті ми

Як видалити "Інтернет Експлорер" з ОС Windows?
Для серфінгу в інтернеті зараз існує безліч різних браузерів, які, по суті, є інструментами для користувачів. З їх допомогою розробники тестують