Як писати закресленим текстом: CSS для новачків
CSS безумовно пов'язаний з HTML. Природно, кожен поважаючий себе творець веб-сторінок повинен знати ці дві мови. Сьогодні у даній статті ми розглянемо відповідь на питання: «Як писати закресленим текстом?» Будуть також обговорюватися деякі найпоширеніші прийоми, якими користується більшість веб-програмістів. Далі ви дізнаєтеся про те, як писати закресленим текстом.
Підготовка Можливо, у вас немає практичного досвіду в написання CSS-коду. А від вас не потрібно. Зараз я проведу короткий екскурс з основ цієї мови. Якщо ви уже з ним знайомі, то можете пропустити цю частину статті. CSS є формальною мовою, яка використовується для оформлення веб-сторінок (написаних на HTML). Спочатку дизайн документів визначався тільки з допомогою гіпертекстової розмітки. З часом розробники HTML прийняли рішення про створення нової мови, який повинен використовуватися тільки для оформлення. Тим самим були розділені основні завдання. HTML став застосовуватися тільки для створення структури сторінки, і CSS - тільки для дизайну. Ймовірно, ви замели, що в гіпертекстовому мові присутні теги, які визначають колір, товщину рамок, величину відступів. Усі вони визнаються небажаними, так як оформленням веб-сторінок повинен займатися тільки CSS. Як кажуть люди з W3C, надалі всі застарілі теги будуть повністю видалені з мови. HTML та CSS зараз можна представляти як одне ціле. В принципі, багато користувачів так і вважають. Отже, давайте перейдемо до практики і дізнаємося, як писати закресленим текстом.
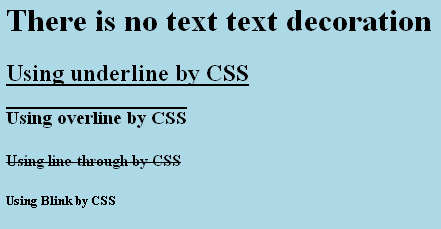
 Інструкція В CSS все відбувається за допомогою властивостей. В даному випадку для нашої задачі ідеально підходить Text-decoration. Це властивість дозволяє розробникам управляти ефектами, які можуть застосовуватися до тексту. Зокрема, більшість змін полягає в освіту лінії, наприклад: під, над текстом або навіть по центру. Застосовуватися дана властивість може до всіх елементів. Але ефект буде помітний, тільки коли тег містить текст. Тепер давайте обговоримо значення:
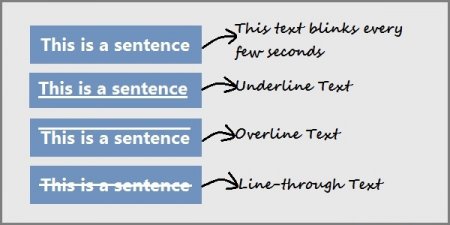
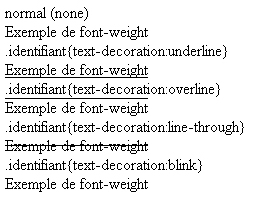
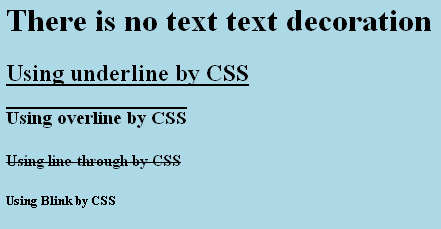
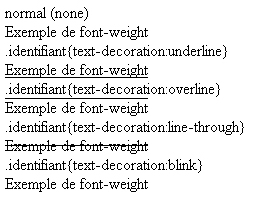
Інструкція В CSS все відбувається за допомогою властивостей. В даному випадку для нашої задачі ідеально підходить Text-decoration. Це властивість дозволяє розробникам управляти ефектами, які можуть застосовуватися до тексту. Зокрема, більшість змін полягає в освіту лінії, наприклад: під, над текстом або навіть по центру. Застосовуватися дана властивість може до всіх елементів. Але ефект буде помітний, тільки коли тег містить текст. Тепер давайте обговоримо значення: Underline. Лінія буде перебувати під текстом. Overline. Лінія буде проходити над текстом. Line-through. Вставивши це значення, ви зможете писати закресленим текстом. Blink. Дане значення створює цікавий ефект, при якому текст починає блимати (приблизно один раз в секунду). Додаткові відомості Останнім описане значення (Blink) рідко коли застосовується у розробці сторінок. І серед веб-програмістів існує негласне правило, що забороняє використовувати даний ефект. Так як користувачам не до вподоби постійне миготіння яких-небудь елементів на сторінці. Хочеться сказати ще про ефективне використання властивості Text-decoration. Як ви знаєте, посилання на веб-сторінці автоматично виділяються індивідуальним кольором і нижнім підкресленням. Так ось: Text-decoration дозволяє прибрати це виділення, якщо застосувати значення None. Або можна перепризначити підкреслення посилань з допомогою цього ж властивості. Можливо, вам буде цікавий той факт, що можна використовувати відразу декілька значень. Так, наприклад, можна створити виділений текст зверху і знизу.  Висновок Для вирішення цієї задачі можна використовувати і альтернативний варіант, де застосовується тег HTML. Але як вже мовилося, мова CSS був задуманий для оформлення сторінок. А HTML нехай займається структурою документів. Сподіваюся, ви дізналися про те, як писати закресленим текстом.
Висновок Для вирішення цієї задачі можна використовувати і альтернативний варіант, де застосовується тег HTML. Але як вже мовилося, мова CSS був задуманий для оформлення сторінок. А HTML нехай займається структурою документів. Сподіваюся, ви дізналися про те, як писати закресленим текстом.
Підготовка Можливо, у вас немає практичного досвіду в написання CSS-коду. А від вас не потрібно. Зараз я проведу короткий екскурс з основ цієї мови. Якщо ви уже з ним знайомі, то можете пропустити цю частину статті. CSS є формальною мовою, яка використовується для оформлення веб-сторінок (написаних на HTML). Спочатку дизайн документів визначався тільки з допомогою гіпертекстової розмітки. З часом розробники HTML прийняли рішення про створення нової мови, який повинен використовуватися тільки для оформлення. Тим самим були розділені основні завдання. HTML став застосовуватися тільки для створення структури сторінки, і CSS - тільки для дизайну. Ймовірно, ви замели, що в гіпертекстовому мові присутні теги, які визначають колір, товщину рамок, величину відступів. Усі вони визнаються небажаними, так як оформленням веб-сторінок повинен займатися тільки CSS. Як кажуть люди з W3C, надалі всі застарілі теги будуть повністю видалені з мови. HTML та CSS зараз можна представляти як одне ціле. В принципі, багато користувачів так і вважають. Отже, давайте перейдемо до практики і дізнаємося, як писати закресленим текстом.


Схожі добрі поради по темі

Класифікація мов програмування та їх розвиток
Що таке мова програмування? Це сукупність символів для написання вихідного коду для ЕОМ. З поширенням інформаційних технологій відбувалося і розвиток

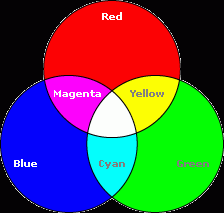
Що таке RGB-кольори для HTML
RGB-кольори дозволяють розробникам робити барвисті HTML-сторінки. Величезний вибір відтінків зробить ваші документи яскравими і насиченими.

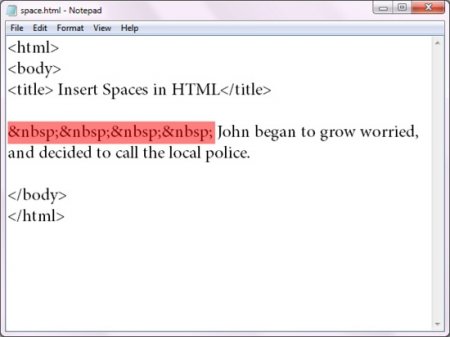
Для чого потрібен нерозривний пробіл в html
Нерозривний пробіл служить для збільшення інтервалу між символами. Іноді обійтися без цього елемента практично неможливо. Дана стаття познайомить вас

Що таке теги в HTML?
«Що таке теги?» - це питання цікавить, як правило, новачків веб-програмування, які бажають опанувати мову HTML. Ця стаття допоможе вам розібратися з

Як вставити картинку в HTML на своєму сайті
Як вставити картинку в HTML на своєму сайті, використовуючи хостинг зображень, як правильно задати потрібні параметри зображення.

Краща програма для стиснення відео
Програма для стиснення відео - це справжній помічник для любителів кінематографії. У даній статті я розповім вам про деякі утиліти-конверторах.