Як зробити посилання на сайт, шапку і фон
Як зробити посилання на сайт в тілі документа Word Посилання в документі Word дозволяє не тільки перейти на сайт, але і пов'язати окремі документи один з одним на одному комп'ютері. Зробити посилання у Word можна виконавши нескладну послідовність дій: Відкрийте документ, у якому буде посилання, виділіть лівою кнопкою миші на потрібне слово або словосполучення. На виділеному слові клікніть правою кнопкою миші, щоб викликати контекстне меню. Виберіть пункт "Гіперпосилання", клікніть на нього. Відкриється вікно під назвою "Вставка гіперпосилання". У ньому обов'язково буде поле "Адреса". Саме сюди потрібно вставити адресу сайту, на який необхідна посилання. Можна також додати опис підказку у спеціально призначеному для цього полі. Тоді при наведенні курсору на посилання буде з'являтися пояснення. Посилання готова. Збережіть документ. Як бачимо, посилання в Word можна зробити буквально в два кліка.
Як зробити посилання на сайт в Html Для цього використовується тег "а" з атрибутом href. Запис в HTML буде виглядати наступним чином: ліва кутова дужка, тег і атрибут a href), знак рівності, адреса посилання, що закриває кутова дужка, анкор, закриваючий тег "a". Анкор - це те слово або фразу, яку ви хочете зробити посиланням. Крім атрибута href тег "a" ще має атрибути "target" і "name", які дозволяють вказати, де буде відкриватися посилання: у новому вікні або в тому ж самому - і зробити перехід на якесь місце на тій же сторінці. Як зробити посилання на сайт активної У багатьох текстових редакторах є значок "зробити посилання". Це кнопка з зображенням трьох ланок ланцюжка - це і є активне посилання. Поруч можна знайти значок з зображенням data-ad-slot="1270275461">
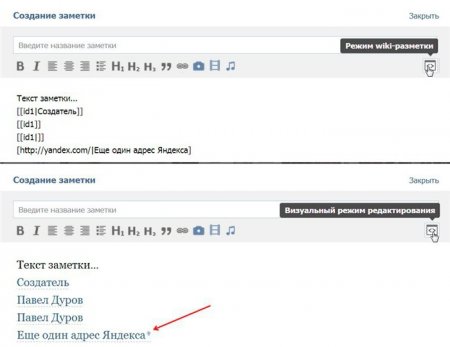
Як зробити посилання на сайт Ucoz Зробити зовнішню посилання на сайті Ucoz дуже просто. Простіше, ніж виконати посилання в межах однієї сторінки. Для цього потрібно відкрити документ у візуальному редакторі, виділити потрібне слово або текст. Вгорі на панелі інструментів є стандартна кнопка для створення посилань - з зображенням трьох ланок ланцюжка. При натисканні на неї з'явиться форма, в якій потрібно заповнити всі поля: адреса (те місце, куди потрібно перейти по посиланню), кадр (відкриється сторінка, у новому вікні або батьківських), текст (це текст підказки, яка буде з'являтися при наведенні на посилання). Потім потрібно буде натиснути дві кнопки внизу «Застосувати» і «Ок». Як зробити посилання на сайт в скайпі Дуже зручно мати на своєму сайті або в блозі посилання на нік адресата в скайпі, щоб одним натисканням кнопки можна було відразу ж зв'язатися з ним. Такі посилання можна реалізувати за допомогою кнопок. Для цього потрібно зайти на сайт підтримки Skype, на сторінку кнопок, заповнити спеціальну форму, де ви вкажете необхідні вам параметри нової кнопки. Після цього ви отримаєте готовий код, який тепер можна вставити в код потрібної сторінки. Як зробити шапку для сайту Шапка для сайту - це, по суті, просто картинка, в якій розташовуються найважливіші "представницькі" елементи сайту, такі як назва, ім'я автора, місія, рекламний банер, контакти і т. п. Щоб зробити шапку сайту, потрібно скомпонувати власне картинку. Найбільш популярна програма для цього - "Fhotoshop", але можна скористатися програмою "Xheader", яка набагато більше підходить для новачків. Це перша частина роботи. Але є і друга. В професійних студіях цими видами робіт займаються різні фахівці: дизайнери і верстальники. Після того як дизайн, який представляє собою просто графічне зображення, готовий, його необхідно "вмонтувати" в сайт, зробити так, щоб всі посилання стали робітниками, картинка розтягувалася по ширині, щоб "шапка" стала саме "шапкою", а не "підвалом". Для цього в Html-код сайту вносяться всі необхідні доповнення. Як зробити фон для сайту
Шапка для сайту - це, по суті, просто картинка, в якій розташовуються найважливіші "представницькі" елементи сайту, такі як назва, ім'я автора, місія, рекламний банер, контакти і т. п. Щоб зробити шапку сайту, потрібно скомпонувати власне картинку. Найбільш популярна програма для цього - "Fhotoshop", але можна скористатися програмою "Xheader", яка набагато більше підходить для новачків. Це перша частина роботи. Але є і друга. В професійних студіях цими видами робіт займаються різні фахівці: дизайнери і верстальники. Після того як дизайн, який представляє собою просто графічне зображення, готовий, його необхідно "вмонтувати" в сайт, зробити так, щоб всі посилання стали робітниками, картинка розтягувалася по ширині, щоб "шапка" стала саме "шапкою", а не "підвалом". Для цього в Html-код сайту вносяться всі необхідні доповнення. Як зробити фон для сайту  Фон для сайту - це також картинка. Її властивості в HTML або у окремому файлі зі стилями css задаються за допомогою тега "background". У цього тега є п'ять атрибутів, які дозволяють визначити: колір фону (атрибут "color"), поведінка фону на сторінці, тобто чи буде він статичним чи буде прокручуватися разом з вмістом (атрибут "attachment"), а також, якщо в якості фону виступає зображення (атрибут "Image"), то можна визначити його позицію (атрибут "position") і повторюваність (атрибут "repeat"). Для прикладу спробуйте зробити фоном сайту зображення "colors.jpg" розташоване в папці "фон сайту", яка, в свою чергу, перебувати на вашому сервері або, якщо це пробна сторінка, на домашньому комп'ютері. Варто мати на увазі, що якщо вказати тільки сам тег, атрибут "image", адреса зображення, то вона замостит екран, повторившись необхідне число раз, а не розтягнеться.
Фон для сайту - це також картинка. Її властивості в HTML або у окремому файлі зі стилями css задаються за допомогою тега "background". У цього тега є п'ять атрибутів, які дозволяють визначити: колір фону (атрибут "color"), поведінка фону на сторінці, тобто чи буде він статичним чи буде прокручуватися разом з вмістом (атрибут "attachment"), а також, якщо в якості фону виступає зображення (атрибут "Image"), то можна визначити його позицію (атрибут "position") і повторюваність (атрибут "repeat"). Для прикладу спробуйте зробити фоном сайту зображення "colors.jpg" розташоване в папці "фон сайту", яка, в свою чергу, перебувати на вашому сервері або, якщо це пробна сторінка, на домашньому комп'ютері. Варто мати на увазі, що якщо вказати тільки сам тег, атрибут "image", адреса зображення, то вона замостит екран, повторившись необхідне число раз, а не розтягнеться.
Як зробити посилання на сайт в Html Для цього використовується тег "а" з атрибутом href. Запис в HTML буде виглядати наступним чином: ліва кутова дужка, тег і атрибут a href), знак рівності, адреса посилання, що закриває кутова дужка, анкор, закриваючий тег "a". Анкор - це те слово або фразу, яку ви хочете зробити посиланням. Крім атрибута href тег "a" ще має атрибути "target" і "name", які дозволяють вказати, де буде відкриватися посилання: у новому вікні або в тому ж самому - і зробити перехід на якесь місце на тій же сторінці. Як зробити посилання на сайт активної У багатьох текстових редакторах є значок "зробити посилання". Це кнопка з зображенням трьох ланок ланцюжка - це і є активне посилання. Поруч можна знайти значок з зображенням data-ad-slot="1270275461">
Як зробити посилання на сайт Ucoz Зробити зовнішню посилання на сайті Ucoz дуже просто. Простіше, ніж виконати посилання в межах однієї сторінки. Для цього потрібно відкрити документ у візуальному редакторі, виділити потрібне слово або текст. Вгорі на панелі інструментів є стандартна кнопка для створення посилань - з зображенням трьох ланок ланцюжка. При натисканні на неї з'явиться форма, в якій потрібно заповнити всі поля: адреса (те місце, куди потрібно перейти по посиланню), кадр (відкриється сторінка, у новому вікні або батьківських), текст (це текст підказки, яка буде з'являтися при наведенні на посилання). Потім потрібно буде натиснути дві кнопки внизу «Застосувати» і «Ок». Як зробити посилання на сайт в скайпі Дуже зручно мати на своєму сайті або в блозі посилання на нік адресата в скайпі, щоб одним натисканням кнопки можна було відразу ж зв'язатися з ним. Такі посилання можна реалізувати за допомогою кнопок. Для цього потрібно зайти на сайт підтримки Skype, на сторінку кнопок, заповнити спеціальну форму, де ви вкажете необхідні вам параметри нової кнопки. Після цього ви отримаєте готовий код, який тепер можна вставити в код потрібної сторінки. Як зробити шапку для сайту


Схожі добрі поради по темі

Докладно про те, як робити посилання «В Контакті»
Якщо ви відвідуєте «ВК», тоді вам напевно не один раз доводилося стикатися з цікавими посиланнями. У функціоналі проекту є можливість публікувати

Як вставити в текст посилання: інструкція
Кожен день ми заходимо в інтернет, гортаємо форуми, відкриваємо документи і взаємодіємо з віртуальним середовищем. Для того щоб пошук по мережі був

Докладно про те, як додати шрифт в Word
Сьогодні ми поговоримо про те, як додати шрифт у Word. Якщо стандартних рішень такого типу стає недостатньо, можна урізноманітнити їх список, додавши

Що таке посилання? Види посилань
Кожна інтернет сторінка має свою посилання (адреса). Що таке посилання і у чому її суть? Посилання – це інтерактивний об'єкт в мережі, який

Файл SHS - що відкрити?
При копіюванні інформації з одного носія на інший автоматично створюється прихований файл, що має розширення SHS. Натиснувши на іконку такого файлу,

Робота з Microsoft Word: як виділити весь текст у «Ворді»?
Практично всі користувачі комп'ютера стикалися з текстовими редакторами, зокрема з Microsoft Word. Редактор MS Word використовується для обробки

