Мобільна версія сайту: як зробити? Адаптивний дизайн
Сьогодні більшість людей виходять в мережу через мобільні гаджети, планшети, телефони, у зв'язку з цим оптимізація сайту також виходить на новий рівень. Якщо користувач заходить і бачить, що сайт не оптимізований для мобільних пристроїв: зображення неможливо переглядати, кнопки з'їхали, шрифти маленькі і нечитабельні, дизайн перекошений – 99 із 100%, що він вийде і почне шукати інший більш зручний. А пошуковий робот поставить галочку, що ресурс нерелевантний, тобто не відповідає пошуковому запиту. Тому дизайн сторінки обов'язково повинен бути адаптований під різні мобільні пристрої. Що таке мобільна версія сайту, як зробити її, і який спосіб краще застосувати? Детальніше в цій статті.
Отже, існують чотири ключових способу адаптувати сайт під мобільну версію. зручну розробку, оскільки структура сама підлаштовується під параметри екрану, а будь-яке оновлення не вимагає розробки дизайну з нуля, досить підправити CSS і HTML; одна адреса URL – користувачеві не потрібно запам'ятовувати кілька назв, відсутня необхідність редиректа (перенаправлення з однієї адреси на інший), який може ускладнити роботу вебмастера, так і пошуковику легше сортувати і ранжувати ресурс з єдиним адресою. Звичайно, адаптивні шаблони мають і свої недоліки, яких, до речі, більше, ніж переваг. Тим не менше багато розробники дотримуються саме цієї концепції, наприклад, корпорація Google, мобільна версія сайту якого має адаптивний дизайн. Отже, недоліки:
Адаптивний дизайн не підтримує ті ж завдання на мобільному пристрої, що і на ПК. Якщо це, наприклад, мобільна версія сайту банку, де користувачеві найімовірніше буде важлива інформація про курс валют або найближчих банкоматах, то такого дизайну цілком достатньо. Але якщо це складний структурований ресурс з безліччю розділів і підрозділів, то адаптивна верстка навряд чи припаде до душі відвідувачам. Повільне завантаження перетворює улюблений сайт ненависний. Особливо це стосується ресурсів, де в достатку присутні анімація, відеоролики, спливаючі вікна та інші активні елементи. З-за великої ваги сторінка просто буде "гальмувати", користувач - злитися і йти, а пошукові позиції сайту - падати. Неможливість відключення мобільної версії – ще один вагомий недолік. Якщо якийсь елемент прихований такий версткою, ви нічого не зможете зробити, щоб його відкрити, на відміну від сайтів, де її можна відключити і перейти на звичайний домен. Тим не менше така мобільна версія сайту швидко, без особливих навичок і витрат дозволяє адаптувати ресурс до будь гаджетів. Але підійде вона, зважаючи перерахованих недоліків, до невеликих, простим ресурсів з мінімумом інформації і медіафайлів, без складної переходів і анімації. Для складного сайту підійдуть 2 інші способи.
зручний інтерфейс для користувача; легко змінювати і вносити правки, оскільки версія існує окремо від головного ресурсу; за рахунок невисокої ваги окрема версія сайту працює набагато швидше, ніж адаптивний шаблон; частіше всього є можливість перейти на основну версію сторінки з мобільного. Але і тут не обійшлося без недоліків: Кілька адрес – десктопна і мобільна версія сайту. Як зробити так, щоб користувач запам'ятав два варіанти? Веб майстри часто прописують перенаправлення (редирект) з декстопной версії на мобільний, але при цьому, якщо цієї сторінки в мобільній версії не існує, користувач отримає помилку. Тут же виникає труднощі з пошукачами, яким важко ранжувати 2 однакових ресурсу, а це безпосередньо позначається на просуванні. Мобільна версія сайту з комп'ютера, якщо користувач помилково зайде на неї, буде виглядати безглуздо, що також може позначитися на відвідуваності. Така версія частіше сильно урізана, десктопна, тому користувач отримає вельми обмежений функціонал. Але при цьому, якщо чогось не вистачає, відвідувач може вийти на повну версію сторінки. В цілому окремий мобільний сайт виправдовує себе і є найпоширенішим способів адаптації ресурсу під мобільні пристрої. Він популярний серед великих інтернет-магазинів, наприклад, Amazon.
Такі програми швидкі, безкоштовні, зручні, мають можливість розміщення різних видів інформації, при цьому пам'ять телефону та інтернет-трафік не з'їдаються так, як при відвідуванні сайту через браузер. На них легко заходити, так як посилання завжди буде на екрані під рукою, і немає необхідності вводити складну назву в адресний рядок браузера. Звичайно, є тут і свої недоліки, такі як складність у розробці, висока вартість праці великого числа програмістів, необхідність робити кілька варіантів верстки. Іноді мобільний пристрій не розпізнається програмою. Необхідна регулярна технічна підтримка, виправлення недоліків. Тим не менше цей варіант вважається кращим з трьох запропонованих зважаючи своєю продуктивною, безперебійної роботи. новинні портали, оскільки саме їх більшість переглядає з телефону по дорозі на роботу або навчання; соціальні мережі – з тієї ж причини, плюс є фактор спілкування в режимі онлайн, значить, для цього повинен бути створений зручний, зрозумілий чат; довідкові, сайти з навігацією і т. п., куди люди звертаються, перебуваючи в пошуку чогось; інтернет-магазини – можливість залучити покупців, які не витрачають час на походи по магазинах, а купують все через мобільний інтернет.
Отже, існують чотири ключових способу адаптувати сайт під мобільну версію.
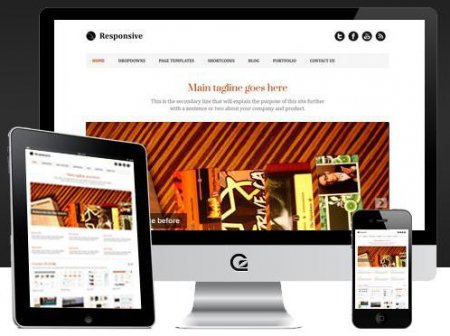
Спосіб перший - адаптивний дизайн
Адаптивні шаблони припускають зміну картинки сайту в залежності від розміру екрана. Як правило, вони задаються на стандартні 160015001280 11001024 і 980 пікселів. Для реалізації застосовують CSS3 Media Queries. Сам дизайн сайту при цьому не змінюється. До переваг цього способу слід віднести:Спосіб другий – окрема версія сайту
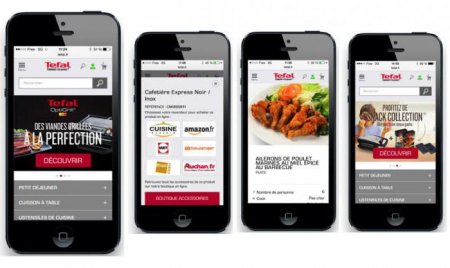
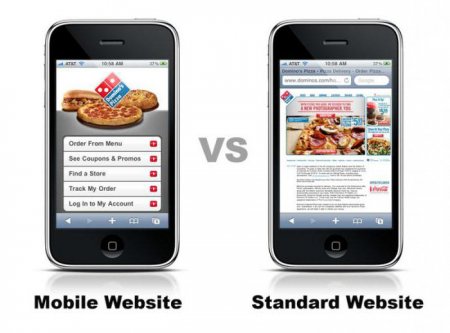
Цей метод дуже поширений і часто з успіхом робить сайт на мобільному пристрої зручніше для сприйняття. Суть його в тому, щоб створити окрему версію сторінки, намальовану під програму і розташовану на окремому URL або піддомені, наприклад, m.vk.com. При цьому основний функціонал зберігається, просто інакше виглядає дизайн сайту. Переваги такого способу очевидні:Третій спосіб – RESS-дизайн
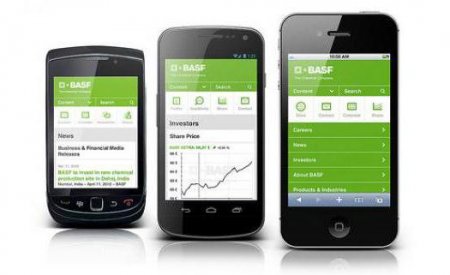
Пошуковик Google активно підтримує цей напрямок мобільного дизайну. Це найскладніший, витратний, але дієвий метод адаптувати сайт під телефон або планшет. Називається він RESS. Це таргетування ресурсу в мобільний додаток, який можна завантажити для кожного пристрою окремо. Для андроїда - з GooglePlay, а для Apple – з iTunes.Такі програми швидкі, безкоштовні, зручні, мають можливість розміщення різних видів інформації, при цьому пам'ять телефону та інтернет-трафік не з'їдаються так, як при відвідуванні сайту через браузер. На них легко заходити, так як посилання завжди буде на екрані під рукою, і немає необхідності вводити складну назву в адресний рядок браузера. Звичайно, є тут і свої недоліки, такі як складність у розробці, висока вартість праці великого числа програмістів, необхідність робити кілька варіантів верстки. Іноді мобільний пристрій не розпізнається програмою. Необхідна регулярна технічна підтримка, виправлення недоліків. Тим не менше цей варіант вважається кращим з трьох запропонованих зважаючи своєю продуктивною, безперебійної роботи.
Найдешевший спосіб зробити мобільний сайт
Всі перераховані вище способи припускають нехай і не завжди тривалу і складну, але все-таки оплачувану роботу веб-майстра. Якщо ви не бачите гострої необхідності в подібній розробці, вам підійде проста і безкоштовна мобільна версія сайту. Як зробити її простіше всього? Скачайте спеціальні шаблони (плагіни) для адаптивного дизайну. Наприклад, WP Mobile Detector, WordPress Mobile Pack, WPSmart Mobile та інші. Вони допоможуть коректно відображати сайт в телефоні, при цьому ви отримаєте декілька підказок, що слід виправити для кращої адаптації сторінки до мобільної версії. Звичайно, даний метод навряд чи підійде для серйозних ресурсів. Швидше, це безкоштовна можливість призначається для дрібних і найпростіших сайтів, блогів, новинних стрічок. Не варто також забувати, що пошуковик Google, так само як і "Яндекс", сьогодні пред'являє серйозні вимоги до мобільних версій, тому є величезна ймовірність знизити свої позиції, використовуючи такий метод. При такому способі, найімовірніше, буде обрізатися реклама і спливаючі банери, зате сторінка завантажується швидко і без "лагів".Принципи створення мобільних версій
Неважливо, створена мобільна версія сайту безкоштовно або за допомогою штату веб-майстрів, зроблена вона на системі RESS або за допомогою адаптивного шаблону. Найголовніше, що для ефективної її роботи потрібно дотримуватися кількох надзвичайно важливих принципів. Отже, якою має бути мобільна версія сайту? Як зробити її продуктивної, ефективної і продуктивної?Прибираємо все зайве
Мінімалізм – те, до чого повинен прагнути розробник мобільної версії сайту. Уявіть, як важко сприймати інформацію, яка рясніє квітами, кнопками, банерами, і яку доводиться нескінченно перегортати в пошуках потрібного матеріалу. Мобільний дизайн повинен бути простим і чистим. Виберіть 2-3 кольори для поділу простору (наприклад, фірмові). Краще, якщо один з них буде білим. Розділіть простір невеликого екрану на зрозумілі і читаються зони. Віртуальні клавіші повинні бути видні, щоб користувач чітко знав, куди натискати, і бачив - ось товар, ось форма для заповнення даних, ось інформація по доставці й оплаті. Всі додаткові опції, які стали б в десктопної версії і полегшили б життя користувачу, принесуть тільки складності. Залишайте лише найважливіші елементи. Анімація, рекламні банери, мультимедіа, швидше за все, тільки будуть гальмувати роботу сайту або програми і відволікати від головного.Вирівнювання
Питання вирівнювання стоїть не менш гостро, оскільки якщо зробити його неправильно, користувач отримає тільки закінчення важливих слів. Загальноприйнятим вважається вирівнювання по лівому краю і вертикально. Уявіть, як ви перегортувати новинну стрічку в телефоні. Ви робите це зверху вниз, але ніяк не в ліву або праву сторону.Об'єднання
Коли можливості довгого ланцюжка переходів немає, пробуйте об'єднувати кілька кроків у один. Наприклад, на сайті потрібно введення даних в кілька етапів – ім'я та адресу, де в кожній окремій клітинці розташовані окремо будинок, вулиця, квартира і т. п. Щоб не змушувати користувача пробувати потрапити по безлічі дрібних осередків, запропонуйте йому заповнити всього 2 – ім'я та адресу.І роз'єднання
Іноді, навпаки, потрібно роз'єднати занадто велику кількість інформації. Наприклад, у випадаючому меню у вас перелік понад 80 міст, куди здійснюється доставка. Згрупуйте їх за регіонами, щоб користувачеві не довелося гортати цей величезний список. Коли він буде наводити курсор на обласний центр або область, буде випадати ще один список міст.Переліки
До речі, з приводу списків. Їх два – фіксований в алфавітному або іншому порядку та з підстановкою. Вибір їх залежить від того, що буде перераховуватися. Фіксований зручний у тому випадку, якщо користувач точно знає, що шукає. Наприклад, місто, номер або дату. Другий варіант підійде для довгих складних назв або для випадків, коли є безліч варіацій у одного і того ж назви, а кожен випадаючий список наближає користувача на крок до мети. Варіант з автоподстановкой частіше використовується в тому випадку, коли йому потрібна допомога. Наприклад, сайт з в'язання пропонує купити спиці. Користувач вводить пошуковий запит "Металеві спиці", а в підказці бачить "Спиці 5 мм, Спиці 45 мм" і т. д.Автозаповнення
Цей пункт особливо стосується сайтів, де щось продають онлайн, і доводиться заповнювати стандартні форми оплати, доставки і т.п. Якщо людина проводить купівлю з телефону, то, швидше за все, у нього немає часу дістатися до комп'ютера, а значить, процес покупки потрібно зробити максимально швидким і зручним. Для цього форми можуть містити вже заповнені дані, можна вдатися до найпопулярнішим відповідей. Наприклад, вставити сьогоднішню дату, спосіб оплати готівкою, місто, якщо ви працюєте в одному регіоні. Їх можна міняти, але якщо ви потрапите в ціль, час користувача буде зекономлено.Все читається, все проглядається
Створюючи дизайн мобільної версії сайту, пам'ятайте про те, що у всіх різні телефони, і зір теж. Можливо, ваш сайт буде проглядатися з невеликого екрану, тому шрифти повинні бути простими й читабельними, кнопки - досить великими, щоб на них можна було натиснути і не потрапити на іншу сторінку, а зображення повинні відкриватися окремо, грубо, особливо якщо мова йде про інтернет-магазині.Трохи статистики
Говорячи про адаптацію сайту до мобільних пристроїв, не можна не вдатися до статистики, щоб зрозуміти, наскільки важливий цей процес для просування в мережі. Цифри такі. Сьогодні гаджетами користуються 87% населення, мабуть, крім самих маленьких дітей і людей похилого віку. Економісти прогнозують зростання мобільної комерції в 100 раз на найближчі 5 років. При цьому тільки 21% сайтів адаптований під роботу з мобільними пристроями. Отже, інтернет-трафік і ринок електронної торгівлі зайнятий лише на малу 5-ю частину. Вдумайтеся в ці цифри. Має сенс адаптувати свій ресурс? Звичайно так. Більш того, поки є так багато вільного місця на цьому ринку, ви можете зайняти свій сегмент на ньому.Де потрібна мобільна версія
Використовувати мобільну версію доцільно для будь-якої платформи, яка прагне отримати найвищий рейтинг. Адже це прямий вплив на користувача, створення для неї комфортних умов для перебування на вашому сайті. Без мобільної версії не можуть існувати:Замість висновку
Сьогодні мобільні технології знаходяться в стадії активного росту і розвитку, тому, прагнучи до лідерства на ринку, будь-яка компанія повинна стежити за тим, щоб її інтернет-ресурс відповідав вимогам. З-за зростаючих запитів користувача сайти доводиться постійно модернізувати і адаптувати під різні пристрої. Зрозуміло, що якщо людині незручно перебувати на тому чи іншому ресурсі, він не може там отримати інформацію про товар або ціною, оформити замовлення, дізнатися про доставку, то він знайде той сайт, де все це стане можливим. Тому, щоб перемогти в конкурентній боротьбі, важливо мати гнучкий, зручний, функціональний і цікавий ресурс. Зробити це допоможе мобільна версія сайту Android або Ios. Для цього потрібно вибрати один з вищеперелічених способів редизайну – адаптивний шаблон, створення нового сайту на піддомені і перехід до нього шляхом перенаправлення, використання безкоштовних шаблонів або створення мобільного додатку, за допомогою якого користувач зможе зручніше заходити і перебувати на сторінці. Такий підхід допоможе не тільки зберегти лояльність існуючих клієнтів, але і дасть можливість залучити нових відвідувачів.Схожі добрі поради по темі

Аналіз пошукового запиту: покрокова інструкція
Аналіз пошукового запиту – перше, з чим стикається веб-майстер при просуванні сайту. Для чого він потрібен і чому без цієї статистики ресурс

Пошук на сайті через Google і "Яндекс". Скрипт пошуку по сайту
Для того щоб користувач знайшов шукане, на сайті відстежувалася відвідуваність, а сам ресурс просувався в ТОП, використовують пошук на сайті через

Семантична мікророзмітка "Яндекса": як зробити і перевірити
Щоб підняти сайт в ТОП пошукових запитів, необхідно знати і застосовувати мікророзмітку "Яндекс" і Google. Вона виділить ресурс із загальної маси і

Як зробити банер для сайту
Банер є невеликий анімованої картинкою, причому зображення на сайті змінюються по черзі. Найчастіше банер містить 3-4 зображення, і кожне

Як додати сайт в "Гугл" і вийти в ТОП?
Навіщо потрібно додати сайт в пошукові системи? Все дуже просто. Ви уявляєте пошуковій машині себе, сигналите їй про те, що сайт з'явився в мережі.

Як зробити посилання на сайт, шапку і фон
Перед власниками блогів або обличчястих сторінок нерідко постає безліч начебто незначних, але важливих для успішної роботи ресурсу питань. У статті