Розмір фавикона для сайту
У веб-дизайні, як ви напевно знаєте, важлива кожна деталь. Людина, що перейшов на ваш ресурс, не бачить кожен з елементів окремо, а сприймає весь образ пакетом, який складається з інших дрібних деталей. Таким чином, якщо ви втрачаєте що-небудь у процесі розробки свого ресурсу, ця деталь в подальшому може зіпсувати весь комплекс, всю композицію. Такою дрібницею може стати, наприклад, фон кнопки, неправильно підібраний шрифт якогось невеликого елемента і навіть фавикон. І справді, подивіться самі - великі, відомі сайти мають індивідуальну іконку, яка позначає його в розділі "Закладки" в браузері користувача. Без неї розробникам ресурсу не вдалося б створити ту композицію, до якої вони прагнули спочатку.
Тому і ви, створюючи дизайн для свого сайту, повинні подбати про таку деталь, як фавикон. У цій статті ми розповімо про те, як підбирати його під загальний стиль ресурсу, а також про те, які розміри повинні бути у цього зображення.
Багато використовують у вигляді фавикона стилізовану першу букву назви сервісу. Так надходять, наприклад, Bing, Yahoo, Yandex, Wikipedia, Google. Є й інший підхід - якщо у вас коротке ім'я сайту, можете встановити його в якості фону своєї іконки. Щоб розмір фавикона (в пікселях він досягає, повторю, 16 на 16 пікселів) дозволяв коректно відображати цю напис, вона повинна бути не довше 3 літер. Так робить, наприклад, сервіс Aol.
 Звичайно, добре, якщо ви розбираєтеся в Photoshop і знаєте, який розмір фавикона повинен бути і як його досягти, зберігаючи своє зображення. Однак є маса новачків, які просто не стикалися з графічними редакторами настільки щільно раніше, тому не можуть так просто намалювати потрібне зображення. Щоб допомогти таким вебмайстрам, існують різні сервіси, що дозволяють в автоматичному режимі робити цікаву для вас іконку. Багато з них навіть безкоштовні, що зовсім не вимагає ніяких вкладень з боку користувача. Для роботи іноді потрібно лише зареєструватися, але, як ви розумієте, це робиться раз - адже не так часто компанії змінюють фавикон. Погляньте хоча б на Google, який кожен день змінює логотип, але не чіпає іконку.
Звичайно, добре, якщо ви розбираєтеся в Photoshop і знаєте, який розмір фавикона повинен бути і як його досягти, зберігаючи своє зображення. Однак є маса новачків, які просто не стикалися з графічними редакторами настільки щільно раніше, тому не можуть так просто намалювати потрібне зображення. Щоб допомогти таким вебмайстрам, існують різні сервіси, що дозволяють в автоматичному режимі робити цікаву для вас іконку. Багато з них навіть безкоштовні, що зовсім не вимагає ніяких вкладень з боку користувача. Для роботи іноді потрібно лише зареєструватися, але, як ви розумієте, це робиться раз - адже не так часто компанії змінюють фавикон. Погляньте хоча б на Google, який кожен день змінює логотип, але не чіпає іконку.  Для цього отримане зображення необхідно зберегти з ім'ям favicon.ico і помістити в корінь свого ресурсу. Все, тепер ваше зображення стане розпізнаватися автоматично, і через деякий час воно буде прив'язано до вашого сайту. Крім такої прив'язки можна додати ще одну сходинку, яка буде "підказувати", де знаходиться ваша іконка. Виглядає він наступним чином:
Для цього отримане зображення необхідно зберегти з ім'ям favicon.ico і помістити в корінь свого ресурсу. Все, тепер ваше зображення стане розпізнаватися автоматично, і через деякий час воно буде прив'язано до вашого сайту. Крім такої прив'язки можна додати ще одну сходинку, яка буде "підказувати", де знаходиться ваша іконка. Виглядає він наступним чином:
Тому і ви, створюючи дизайн для свого сайту, повинні подбати про таку деталь, як фавикон. У цій статті ми розповімо про те, як підбирати його під загальний стиль ресурсу, а також про те, які розміри повинні бути у цього зображення.
Іконка сайту
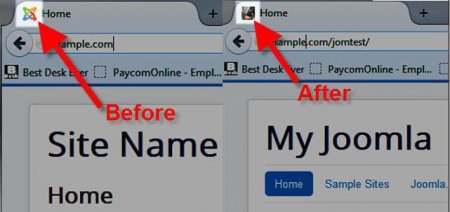
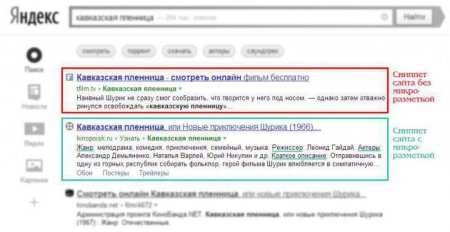
Спершу визначимося, що ж являє собою цей елемент. Прямо зараз погляньте на назву вкладки вашого браузера. Як бачите, зліва від нього є маленьке зображення, що позначає спрощену версію логотипу ресурсу. Така ж картина є і біля назви сайту, відображеного в результатах пошукової видачі. Саме на неї орієнтується користувач, коли бачить титул. Багато вебмастера розуміють, що така картинка потрібна - але мало хто знає, який розмір фавикона для сайту буде найбільш підходящим. Тому в цій статті ми не тільки дамо інформацію про те, як робити таку іконку і яким чином можна встановити її на ваш ресурс, але і розповімо про розміри зображення.Призначення фавикона
Отже, картинка біля заголовка сайту служить для ідентифікації. Це її первісне призначення: висловити сайт, назание якого ми бачимо, і виділити його в очах інших. Робиться це максимально просто за рахунок використання графіки: ми інтуїтивно сприймаємо інформацію в картинках набагато швидше і легше, ніж у текстовому форматі. Фавиконы сприяють нам у цьому. Але не варто забувати, що розмір фавикона мінімальний в очах користувача. Це не логотип у "шапці" сайту, який може містити додаткові відомості у вигляді написів, якихось уточнень або контактної інформації. Все, що може бути зображено у іконці біля назви, має максимально підходити під розмір фавикона. А він, як вже було зазначено, просто мініатюрний (всього 16 на 16 пікселів).Як підібрати фавикон?
Так яким же чином вебмастер може розробити іконку для свого сайту? Слід зауважити, що просто стиснути логотип сайту, частіше за все, не вийде. На емблемах, які ставлять у вигляді лого того або іншого ресурсу, часто видно різні елементи, які не завжди будуть коректно відображатися в мініатюрному вигляді. Краще відразу ж відмовитися від такої затії. Зрозуміло, розмір фавикона не дозволяє говорити і про те, щоб просто вставити туди напис. Будь-який текст буде просто непомітний при такому дозволі. Потрібно розробити нову іконку, яка б передавала стиль сайту. Для пошуку рішень, знову ж таки, давайте звернемося до найбільших майданчиків.Багато використовують у вигляді фавикона стилізовану першу букву назви сервісу. Так надходять, наприклад, Bing, Yahoo, Yandex, Wikipedia, Google. Є й інший підхід - якщо у вас коротке ім'я сайту, можете встановити його в якості фону своєї іконки. Щоб розмір фавикона (в пікселях він досягає, повторю, 16 на 16 пікселів) дозволяв коректно відображати цю напис, вона повинна бути не довше 3 літер. Так робить, наприклад, сервіс Aol.
Як створити фавикон?
Зробити іконку для назви сайту можна кількома способами. Звичайно ж, найпростіший - це робота з різними готовими рішеннями. Мова може йти про які-небудь сервісах або програмах, які дозволяють з повноцінного зображення зробити іконку шляхом зменшення його. Однак, я б рекомендував зайнятися розробкою такого логотипу власними силами. Це, по-перше, дасть можливість чогось навчитися, а по-друге, надасть більшу кількість інструментів. Все, що вам потрібно буде вміти для цього -що малювати, а також знати, якого розміру фавикон повинен бути в кінцевому варіанті. Про розмір іконки для сайту ми поговоримо трохи пізніше, а поки відзначимо деякі тонкощі роботи з такими зображеннями. Зокрема, не згадуючи розмір фавикона для сайту, слід уточнити формат такого зображення. Як зазначають досвідчені дизайнери, картинка повинна бути збережена у вигляді .PNG (24-bit), або ж як файл.ICO. Провести збереження зображення можна, наприклад, за допомогою Photoshop, де і буде малюватися емблема.Розміри фавикона
Отже, тепер поговоримо про те, наскільки великою має бути картинка, яку ми бачимо поруч з назвою сайту в пошуковій видачі. За замовчуванням, як вже говорилося, її розмір складає всього 16 пікселів (по кожній із сторін). Проте якщо ви спробуєте редагувати зображення в "Фотошопі", самі переконаєтеся в тому, наскільки це незручно. Тому рекомендуємо працювати з збільшеною картинкою, яку в подальшому можна буде просто стиснути по краях і зберегти в потрібному форматі.Мультиплатформеність
Однак говорячи про те, якого розміру фавикон повинен бути на вашому сайті, потрібно пам'ятати ще одну річ. Не всі платформи відображають картинку ресурсу однаково. Наприклад, пристрої з Retina-дисплеєм "бачать" ваш фавикон в розмірі 32 на 32 пікселя. А в Safari і на новій платформі Windows, і зовсім, ці іконки досягають розміру 64 пікселів. Тому рекомендуємо зберегти різні версії іконки і надалі просто передбачити її зміна в залежності від платформи користувача. Ще один цікавий момент - можна спробувати завантажити іконку в найбільшому форматі, розраховуючи на те, що вона буде "стискатися" в залежності від браузера.Сторонні редактори

Як встановити фавикон?
Взагалі, налаштувати свій сайт таким чином, щоб на ньому коректно відображався потрібне вам зображення, дуже просто. Досить виконати ряд нескладних дій, які дозволять пошуковим системам, а також простим браузерам зчитувати інформацію.
Схожі добрі поради по темі

Мотивований трафік: що це таке
Стаття, в якій досить докладно описується така категорія, як мотивований трафік, що це таке.

Що потрібно знати перед тим, як додати фавикон на сайт
Знаючи, як додати фавикон на сайт, можна заощадити свій час і фінанси. Адже програмісти нині коштують недешево. А самостійна установка і перевірка

Семантична мікророзмітка "Яндекса": як зробити і перевірити
Щоб підняти сайт в ТОП пошукових запитів, необхідно знати і застосовувати мікророзмітку "Яндекс" і Google. Вона виділить ресурс із загальної маси і

Що таке адресна рядок? Розташування адресного рядка і її елементи в популярних браузерах
«Що таке адресна рядок?» – іноді недосвідчені користувачі задають питання, відповіді на які, здавалося б, лежать на поверхні. Наприклад, деякі

Створення і структура сайту
Роботи з розробки веб-ресурсу необхідно ретельно планувати. Найголовніше - пам'ятати, що структура сайту повинна бути доступною та зручною для

Що таке URL-адреса? Його складові
Люди, які тільки починають користуватися глобальною системою Інтернет, задаються питанням: "Що таке URL-адреса?" Відповісти на це питання не