Що потрібно знати перед тим, як додати фавикон на сайт
В даний час без фавикона не обходиться ні один сайт. Стандартні іконки закладені при створенні майданчика. Тільки вони не завжди влаштовують користувача. Проблема в тому, що не кожен власник ресурсу знає, як додати фавикон. Дія це не таке складне. Зате результат дозволить пізнати сайт серед кількох інших у видачі. Адже ключові слова можуть бути схожими, а фавикон не підведе. Саме його додавання найчастіше пояснює рішення відвідувача зайти на ресурс. Замовити макет у дизайнера. Створити самостійно на онлайн-сервіси в Інтернеті. Створити самому в фотошопі. Стандартне зображення зберігається з розширенням .ICO. Розмір його бажано вибрати 16х16 пікселів. Бувають розміри і більше. Вони потрібні при збереженні користувачем сторінки на робочому столі.
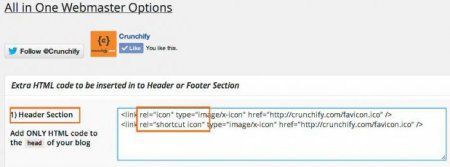
Далі розміщуємо картинку в корені сайту. Для цього вводимо рядок http://site.ru/favicon.ico, де замість: site.ru прописуємо назву власного ресурсу; favicon.ico вписуємо назву файлу з фавиконом. Для правильного відображення в пошуковику необхідно вписати зображення код. Для завантаження варто скористатися тегом . У нього вставляється рядок . Є ще один варіант – .
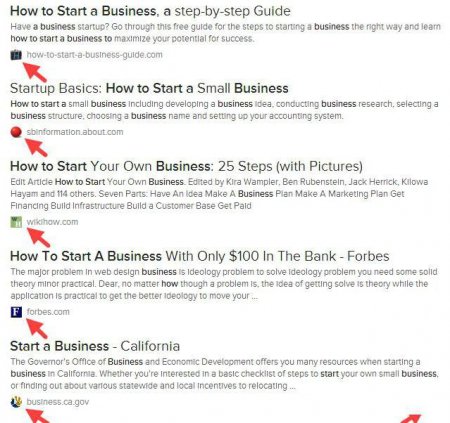
Після цього розроблений логотип буде встановлений. Побачити його можна як на сайті, так і в запитальною видачі. Варто іконка перед адресою ресурсу. ICO. SVG. PNG. APNG. GIF. JPEG. Але різними браузерами підтримуються різні розширення. Який браузер лояльний до якого формату фавикона, покаже таблиця нижче.
Тип браузера
ICO
SVG
PNG
APNG
GIF
Анімований GIF
JPEG
Internet Explorer
2
3
1
1
1
1
1
Google Chrome
3
3
2
1
2
1
2
Firefox
2
1
2
2
2
3
3
Opera
2
2
2
2
2
2
2
Safari
3
1
2
1
2
1
2
1 – не підтримує; 2 – підтримує всі версії; 3 – підтримує всі версії. Тому багато хто все ж воліють стандартний формат. Додавши такий фавикон, можна буде не хвилюватися про тип браузера клієнта. Якщо не врахувати вікові, професійні та інші уподобання аудиторії перед тим, як додати фавикон, можна залишитися без логотипу.
На форумах існує багато питань, як додати фавикон в "Яндекс". Якщо зображення додано в корінь сайту, то реєстрація не потрібна. Роботи знайдуть його за замовчуванням. для "Яндекс" – http://favicon.yandex.net/favicon/адрес_сайта; для "Гугл" – http://www.google.com/s2/favicons?domain=адес_сайта. Після впізнання системою фавикон стане невід'ємною частиною сайту і іміджу компанії. Тому поставитися до його додавання варто відповідально. Правильно обрана й грамотно додана іконка стане дороговказною зіркою для клієнтів. А це означає збільшення конверсії і, відповідно, більший прибуток.
Фавикон для сайту
Перед тим як помістити фавикон на сайт, його потрібно створити. Для цього можна вибрати один із запропонованих варіантів:Далі розміщуємо картинку в корені сайту. Для цього вводимо рядок http://site.ru/favicon.ico, де замість:
Після цього розроблений логотип буде встановлений. Побачити його можна як на сайті, так і в запитальною видачі. Варто іконка перед адресою ресурсу.
Фавикон і браузери
Перед тим як додати фавикон, варто визначитися з його розширенням. Воно може бути:Тип браузера
ICO
SVG
PNG
APNG
GIF
Анімований GIF
JPEG
Internet Explorer
2
3
1
1
1
1
1
Google Chrome
3
3
2
1
2
1
2
Firefox
2
1
2
2
2
3
3
Opera
2
2
2
2
2
2
2
Safari
3
1
2
1
2
1
2
1 – не підтримує; 2 – підтримує всі версії; 3 – підтримує всі версії. Тому багато хто все ж воліють стандартний формат. Додавши такий фавикон, можна буде не хвилюватися про тип браузера клієнта. Якщо не врахувати вікові, професійні та інші уподобання аудиторії перед тим, як додати фавикон, можна залишитися без логотипу.
Якщо хочеться додати кілька фавиконов
Іноді є бажання або необхідність додати невелике зображення для кожної сторінки або ж зробити різні формати для перегляду на різних браузерах. У такому разі до питання, як додати фавикон стандартно, потрібно додати ще пару штрихів. Визначення вставки фавикона в корінь сайту дуже просте. Але цього недостатньо для створення декількох розширень. Для цього потрібно у HTML-код вставити попередньо окресливши рядок . Створюючи таку конструкцію, слід пам'ятати, що для Internet Explorer слова icon недостатньо. Необхідно перед ним вписати shortcut. У такому випадку стандартний браузер буде реагувати на словосполучення, а інші – тільки на останнє слово.На форумах існує багато питань, як додати фавикон в "Яндекс". Якщо зображення додано в корінь сайту, то реєстрація не потрібна. Роботи знайдуть його за замовчуванням.
Додав і втратив
Буває, що всі дії зроблені вірно, а при перевірці в пошукових системах картинки немає. Адже головне не те, скільки додати, а як додати фавикон. В "Яндекс. Директ" при правильному додаванні модерація зображення займе від 2 до 4 тижнів. У цей час сайт буде відображатися без фавикона. Варто також згадати, що при низькому положенні сайту у видачі іконка може не відображатися зовсім. Якщо час минув, а значка немає, можливо, розширення не відповідає браузеру. Перевірити наявність фавикона можна:Схожі добрі поради по темі

Мотивований трафік: що це таке
Стаття, в якій досить докладно описується така категорія, як мотивований трафік, що це таке.

Розмір фавикона для сайту
У веб-дизайні, як ви напевно знаєте, важлива кожна деталь. Людина, що перейшов на ваш ресурс, не бачить кожен з елементів окремо, а сприймає весь

Не можу зайти на сайт, що робити?
Дуже часто зустрічається проблема, коли той чи інший сайт з незрозумілих для користувача причин раптом стає недоступним. У переважній більшості

Як зробити банер для сайту
Банер є невеликий анімованої картинкою, причому зображення на сайті змінюються по черзі. Найчастіше банер містить 3-4 зображення, і кожне

Як додати сайт в "Гугл" і вийти в ТОП?
Навіщо потрібно додати сайт в пошукові системи? Все дуже просто. Ви уявляєте пошуковій машині себе, сигналите їй про те, що сайт з'явився в мережі.

Як вставити картинку в HTML на своєму сайті
Як вставити картинку в HTML на своєму сайті, використовуючи хостинг зображень, як правильно задати потрібні параметри зображення.