Що таке хмара тегів

Що таке хмара тегів?

Як зробити хмара тегів? Насамперед, ставте підписи під кожним повідомленням, файлом, фотографією, статтею. Зробити це просто, адже кожен веб-ресурс надає своїм користувачам такий сервіс. За розміщення матеріалу на сайті у кінці форми зверніть увагу на опцію «Теги» з полем для введення тексту. Напишіть сюди ключові слова через кому і збережіть. Процес створення хмари залежить від

Схожі добрі поради по темі

Мотивований трафік: що це таке
Стаття, в якій досить докладно описується така категорія, як мотивований трафік, що це таке.

Як робити хештеги в "Instagram": докладний розбір
У статті розповідається про те, як робити хештеги в "Интстаграм", для чого вони потрібні і про деякі інші особливості цього сервісу.

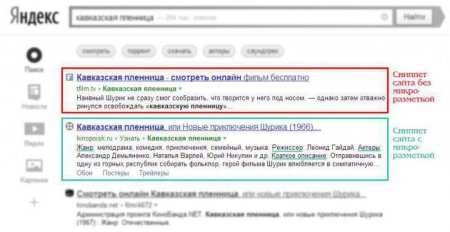
Семантична мікророзмітка "Яндекса": як зробити і перевірити
Щоб підняти сайт в ТОП пошукових запитів, необхідно знати і застосовувати мікророзмітку "Яндекс" і Google. Вона виділить ресурс із загальної маси і

Найпопулярніші хештеги "ВКонтакте". І трохи про те, що це таке
Не так давно в моду увійшли хештеги. "ВКонтакте", як одна з найпопулярніших соціальних мереж в українському інтернеті, не могла без них обійтись. Що

Як зробити банер для сайту
Банер є невеликий анімованої картинкою, причому зображення на сайті змінюються по черзі. Найчастіше банер містить 3-4 зображення, і кожне

Що таке теги в HTML?
«Що таке теги?» - це питання цікавить, як правило, новачків веб-програмування, які бажають опанувати мову HTML. Ця стаття допоможе вам розібратися з
