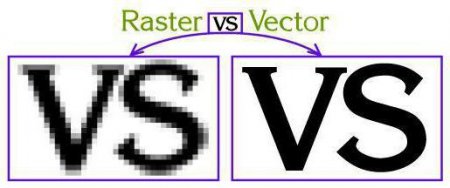
Що таке "растр": визначення, класифікація, переклад в вектор
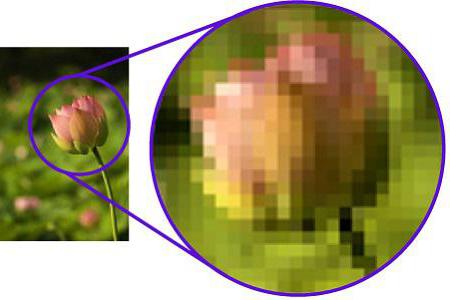
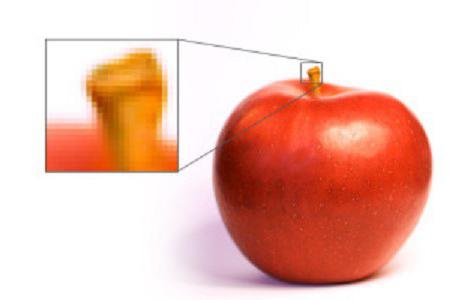
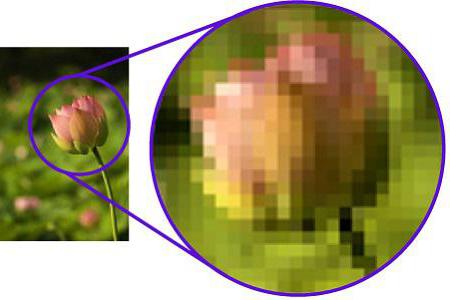
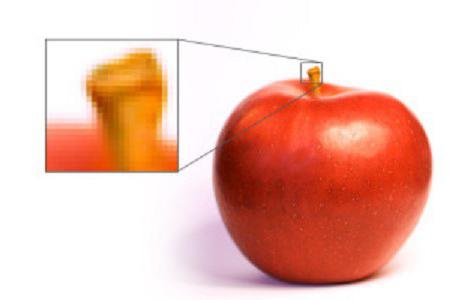
Будь-який дизайнер знає, що таке растр. Це важливо для підготовки зображень для публікації, їх зміни, створення макетів. Для звичайного користувача мережі відмінність між форматами не так велике. Однак це основи роботи з графікою, які повинен знати кожен, хто хоче вміти обробляти фотографії.  Що таке растр? Це зображення складене з матриці пікселів, пофарбованих певним кольором. Їх легко помітити, значно збільшивши малюнок. Файл з растровою графікою зберігає в собі код, що містить кількість точок і їх колір. Фотографії, скановані зображення, ілюстрації в журналах і на екрані комп'ютера - растрові. Сітка пікселів (точок) може передавати зображення будь-якої складності, тіні, градієнти, розмиття, півтони, 3D-ефекти і навіть анімацію. Фотореалістичність - головне достоїнство цього виду графіки.
Що таке растр? Це зображення складене з матриці пікселів, пофарбованих певним кольором. Їх легко помітити, значно збільшивши малюнок. Файл з растровою графікою зберігає в собі код, що містить кількість точок і їх колір. Фотографії, скановані зображення, ілюстрації в журналах і на екрані комп'ютера - растрові. Сітка пікселів (точок) може передавати зображення будь-якої складності, тіні, градієнти, розмиття, півтони, 3D-ефекти і навіть анімацію. Фотореалістичність - головне достоїнство цього виду графіки.
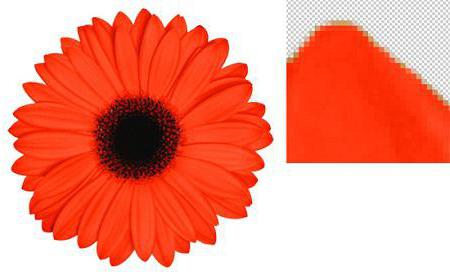
До недоліків растру відносять наступне: Неможливість масштабувати. Збільшивши зображення (тобто розтягнувши сітку пікселів) чи зменшивши його (стягнувши так, що частина точок пропаде), можна значно погіршити якість картинки. Растрове зображення обмежена прямокутником. Тобто при накладення зображень одне на одного нижній "сховається" під білим фоном верхнього. Чим складніше зображення, тим більше важить файл з ним.
Розмір (вага) - загальна кількість пікселів у зображенні, обчислюється в КБ (МБ, ГБ). Чим більше і складніше малюнок, тим він більше важить. Дозвіл - кількість пікселів на дюйм (ppi) у інтернет-картинок, фото або точок на дюйм (dpi) у друкованих ілюстрацій. Чим більше цей параметр, тим малюнок якісніше, чіткіше. Стандартне дозвіл інтернет-зображень — 72 ppi, друкованих макетів — 300 ppi. Колірний модуль визначає базові відтінки. Це може бути поширений RGB, коли червоний, зелений і синій присутні в тому чи іншому кількості в кожному пікселі і, змішуючись, утворюють потрібний колір. Для підготовки макетів часто використовують CMYK - модуль, що складається з блакитного, пурпурного, жовтого і чорного кольорів. LAB - це "світлий", червоно-зелений і синьо-жовтий; Grayscale - відтінки сірого. Від того, скільки біт закодовано в кожному пікселі, залежить кольоровість малюнка. У монохромних зображень кожна точка важить 1 біт. Якщо в пікселі 4 біта, малюнок складається з 16 кольорів. 8 біт на піксел дають 256 кольорів, 16 біт - 65 тис. кольорів, 24 біти - 16 млн. відтінків. Розрізняють наступні типи растрів в залежності від пікселів матриці: регулярний має сітчасту структуру (з затемненням точок або сітки), стокахтический не має чіткої організації, тобто пікселі розташовані хаотично. 
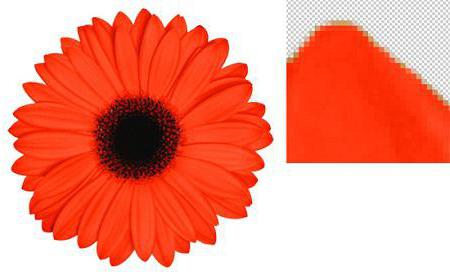
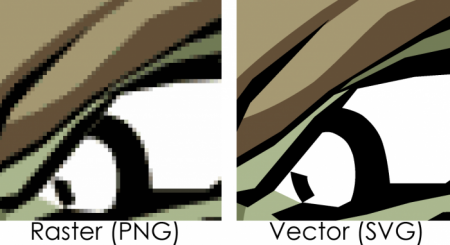
При такій кількості достоїнств що таке растр може протиставити вектору? Зображення в цьому форматі важко назвати реалістичними - у них трохи мультяшний відображення за рахунок того, що використовуються чисті кольори і градієнти. Сучасні графічні редактори - Corel Draw, Adobe Illustrator - можуть працювати зі складними ефектами: тінями, змішанням кольорів, розмиття, але до можливостей обробки растрових зображень їм ще далеко. У векторі готують макети для друку. PNG використовує стиснення без втрат і підтримує прозорість, значно більш кольоровий, ніж GIF. TIFF застосовують для перекладу з растра в вектор, так як цей формат не об'єднує шари в малюнку. JPEG — найпопулярніший формат, використовуваний для фотографій, сканованих зображень, інтернет-зображень.
PNG використовує стиснення без втрат і підтримує прозорість, значно більш кольоровий, ніж GIF. TIFF застосовують для перекладу з растра в вектор, так як цей формат не об'єднує шари в малюнку. JPEG — найпопулярніший формат, використовуваний для фотографій, сканованих зображень, інтернет-зображень.
 Зображення гарної якості можна отримати тільки ручної трасуванням. При цьому дизайнер обводить малюнок по контуру, а тіні або обсяг створюються шляхом накладення фігур різної величини і відтінку один на одного. Простіше всього це робити на графічному планшеті, стилусом обводячи лінії. Створені вручну зображення у векторі коштують дорого і дуже цінуються.
Зображення гарної якості можна отримати тільки ручної трасуванням. При цьому дизайнер обводить малюнок по контуру, а тіні або обсяг створюються шляхом накладення фігур різної величини і відтінку один на одного. Простіше всього це робити на графічному планшеті, стилусом обводячи лінії. Створені вручну зображення у векторі коштують дорого і дуже цінуються. Color - кількість кольорів в малюнку. Dithered - при активації цього пункту кольору будуть формуватися шляхом змішування. Redolution - дозвіл. Anti-aliasing - лінії і злами вихідного малюнка будуть згладжені. Trandparent Backgrounf - параметр, що робить фон прозорим. Size - розмір.  Отже, для правильної роботи з малюнками необхідно знати, що таке растр і вектор. Растрове зображення формується з безлічі пікселів - дрібних графічних елементів. Растр барвистий, відтворює багато фотоефекти, навіть анімацію. Однак такі картинки важко масштабувати і змінювати. Вектор, навпаки, легко переробляти за рахунок зміни якого-небудь об'єкта малюнка; при масштабуванні якість його залишається тим самим. Однак тіні, розмиття, складні градієнти і змішання квітів передати складно. Растровий малюнок можна приблизно відобразити у векторному форматі і навпаки.
Отже, для правильної роботи з малюнками необхідно знати, що таке растр і вектор. Растрове зображення формується з безлічі пікселів - дрібних графічних елементів. Растр барвистий, відтворює багато фотоефекти, навіть анімацію. Однак такі картинки важко масштабувати і змінювати. Вектор, навпаки, легко переробляти за рахунок зміни якого-небудь об'єкта малюнка; при масштабуванні якість його залишається тим самим. Однак тіні, розмиття, складні градієнти і змішання квітів передати складно. Растровий малюнок можна приблизно відобразити у векторному форматі і навпаки.
Визначення растра, його достоїнства і недоліки

До недоліків растру відносять наступне:
Характеристики растрів
Растрові зображення розрізняються розміром, роздільною здатністю, колірними модулями і кількістю відтінків. Відмінні також самі характеристики сітки. Відомі такі види растрів за типом матриці: регулярний і стохастичний.
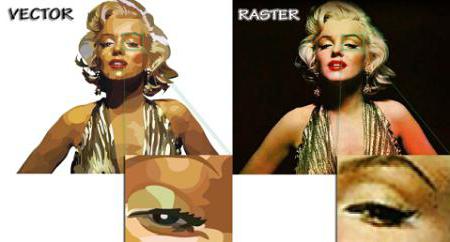
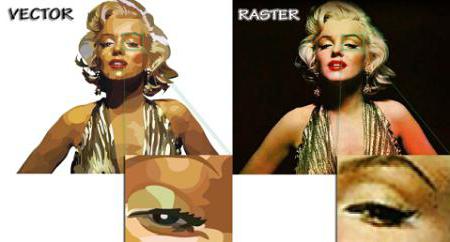
Відмінність растрового зображення від векторного
Крім растру, є векторний формат - спосіб створення зображення, при якому мінімальні елементи зображення - найпростіші геометричні фігури: прямокутники, овали, кола, прямі і криві лінії. Файл векторної графіки містить математичні формули - параметри фігур (діаметр, довжину, ширину, заливки, колір, контур), їх розташування на полотні (X і Y-координати) і положення відносно один одного. Векторний малюнок просто масштабувати і редагувати - потрібно всього лише змінити характеристики потрібного об'єкта. При збільшенні або зменшенні зображення його якість не змінюється. Картинка у векторі не обмежена прямокутним фоном — їх можна накладати один на одного. При цьому вихідний файл важить значно менше растру.При такій кількості достоїнств що таке растр може протиставити вектору? Зображення в цьому форматі важко назвати реалістичними - у них трохи мультяшний відображення за рахунок того, що використовуються чисті кольори і градієнти. Сучасні графічні редактори - Corel Draw, Adobe Illustrator - можуть працювати зі складними ефектами: тінями, змішанням кольорів, розмиття, але до можливостей обробки растрових зображень їм ще далеко. У векторі готують макети для друку.
Формати растрової графіки
Растрові малюнки можуть бути збережені в різних форматах, причому конвертація відбувається просто - потрібно відкрити файл будь-яким графічним редактором, вибрати пункт меню "Зберегти як" і потрібне розширення. GIF - найпростіший формат відображення. Він підтримує прозорість і анімаційні ефекти, небагато важить, однак кольоровість у нього невисока — 256 кольорів. В GIF зручно зберігати графіки, діаграми.
Як перевести з растру у векторний формат
Необхідність конвертувати растрову картинку в вектор з'являється у дизайнерів при виготовленні макета, або якщо потрібно збільшити малюнок, змінити його без втрати якості. Переклад у вектор - нетривіальне завдання, оскільки багато фотоефекти не можуть бути відтворені. При автоматичній трасуванні якість картинки сильно знижується: можуть спотворюватися кольору, губитися деталі малюнка. При цьому автоматично створюються об'єкти з груп пікселів схожих кольорів, розташовані по контуру растрового зображення. Якщо малюнок складний, створених об'єктів може бути дуже багато, і редагувати їх непросто. Автотрассировка доступна в редакторах Corel Drew або Illustrator.
і навпаки
Растеризація - процес, протилежний трассированию, коли векторний малюнок потрібно перевести в растр, щоб, наприклад, доповнити його складними фотоефекту. При цьому всі хороші властивості вектора зникають, тобто отримане зображення неможливо буде масштабувати без втрати якості. Тому бажано зберегти вихідний файл, щоб при необхідності збільшити або змінити картинку. Перед переведенням в растр (Convert to Bitmaps) необхідно задати наступні параметри:
Схожі добрі поради по темі

Програма CorelDraw для роботи з векторною графікою
Що таке векторна графіка і чим вона відрізняється від растрової? Які зміни зазнала продукція компанії Corel і чим новітні версії редактора CorelDraw

Starpoint Gemini 2: огляд гри російською
Гра Starpoint Gemini – космічна стратегія, випущена в 2012 році невеликий хорватської компанією Little Green Men Games, – не отримала особливого

Графічні програми для комп'ютера: що і для чого використовувати?
Сьогодні графічними зображеннями в комп'ютерному варіанті вже нікого не здивуєш, адже навіть сучасні фотоапарати здатні робити знімки з високим

Як обрізати фотографію в "Фотошопі": прості правила для новачків
В сучасний час, коли практично у кожного є своя сторінка в соціальній мережі, блог або навіть власний сайт, виникає необхідність обробки фотографій.

Як стиснути фотографії: основні рекомендації
Перед багатьма постає питання про те, як стиснути фотографії в зв'язку з тим, що сучасна цифрова техніка робить знімки з таким дозволом, що на екрані

Як змінити дозвіл картинки і на що це впливає
Велика кількість початківців користувачів мріє освоїти один із найпопулярніших фоторедакторів - Adobe Photoshop. Найчастіше, щоб працювати із
