Вернутися назад
Друкувати
Що таке теги в HTML?
З цієї статті ви дізнаєтеся, що таке теги, де вони застосовуються і для чого вони потрібні. Якщо ви вже вважаєте себе досвідченим розробником мови HTML, то можете пропустити дану інформацію. Вона повністю розрахована для новачків цього виду програмування і для тих, кого просто зацікавило дане визначення. Тому, якщо ви ставите питанням: «Що таке теги?» - то ця стаття саме для вас.
 Введення Почати варто з опису мови HTML. Адже саме його наповнюють теги. HTML - це мова гіпертекстової розмітки. У деяких джерелах можна зустріти й інші визначення, у якому говориться, що це мова теговій розмітки, де кожен елемент являє собою певний набір атрибутів і значень. Практично всі складові цієї мови знаходяться всередині певної позначки, в якому обов'язково присутні відкриваючий і закриваючий елементи. Якщо взяти будь-код сторінки HTML і прибрати всю інформацію з неї, то залишаться тільки теги, куди входять атрибути і їх значення. З цього випливає, що в цій мові все відбувається під управлінням цих елементів. Тому можна сказати, що теги - це основна частина мови HTML.
Введення Почати варто з опису мови HTML. Адже саме його наповнюють теги. HTML - це мова гіпертекстової розмітки. У деяких джерелах можна зустріти й інші визначення, у якому говориться, що це мова теговій розмітки, де кожен елемент являє собою певний набір атрибутів і значень. Практично всі складові цієї мови знаходяться всередині певної позначки, в якому обов'язково присутні відкриваючий і закриваючий елементи. Якщо взяти будь-код сторінки HTML і прибрати всю інформацію з неї, то залишаться тільки теги, куди входять атрибути і їх значення. З цього випливає, що в цій мові все відбувається під управлінням цих елементів. Тому можна сказати, що теги - це основна частина мови HTML.
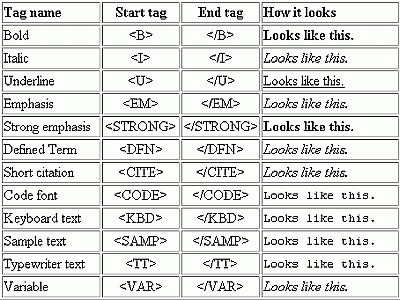
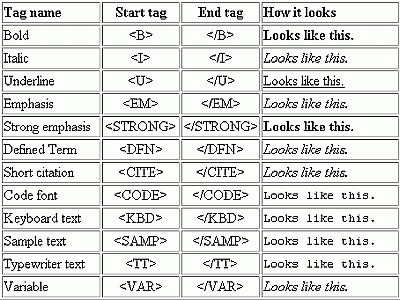
 Опис В HTML налічується безліч різних тегів. Деякі вже вважаються небажаними і рідко коли використовуються веб - розробниками. Інші залишилися на своєму місці і входять в специфікацію більш нових версій цієї мови. Але, так чи інакше, конструкція тегів залишається незмінною. Наприклад, - означає початок дії тіла документа, де знак позначає кінець опису тега. Дані умовні позначення залишаються однаковими для всіх версій HTML. Все, що знаходиться усередині цих елементів є описом тега. В інтернеті зараз можна знайти величезну кількість довідників з цієї мови програмування. Теги HTML були придумані розробником і винахідником по імені Тімоті Джон Бернерс-Лі. Зараз він займає посаду голови Консорціуму всесвітньої павутини. Особливості Раніше було сказано, що в коді обов'язково повинен бути присутнім відкриваючий і закриваючий тег. Але це не зовсім вірно. Що стосується відкриваючого тега, то все правильно. Без нього браузер не зміг би визначити, з чим має справу. Але закриваючий тег може в деяких ситуаціях опускатися і не використовуватися. Іноді це залежить від версії мови. Закриваючий тег відрізняється від початкового тільки тим, що в його структурі міститься символ слеш /, який ставиться на початку елемента, наприклад: . Він може бути в наступних випадках:
Опис В HTML налічується безліч різних тегів. Деякі вже вважаються небажаними і рідко коли використовуються веб - розробниками. Інші залишилися на своєму місці і входять в специфікацію більш нових версій цієї мови. Але, так чи інакше, конструкція тегів залишається незмінною. Наприклад, - означає початок дії тіла документа, де знак позначає кінець опису тега. Дані умовні позначення залишаються однаковими для всіх версій HTML. Все, що знаходиться усередині цих елементів є описом тега. В інтернеті зараз можна знайти величезну кількість довідників з цієї мови програмування. Теги HTML були придумані розробником і винахідником по імені Тімоті Джон Бернерс-Лі. Зараз він займає посаду голови Консорціуму всесвітньої павутини. Особливості Раніше було сказано, що в коді обов'язково повинен бути присутнім відкриваючий і закриваючий тег. Але це не зовсім вірно. Що стосується відкриваючого тега, то все правильно. Без нього браузер не зміг би визначити, з чим має справу. Але закриваючий тег може в деяких ситуаціях опускатися і не використовуватися. Іноді це залежить від версії мови. Закриваючий тег відрізняється від початкового тільки тим, що в його структурі міститься символ слеш /, який ставиться на початку елемента, наприклад: . Він може бути в наступних випадках: Коли є повторюваний тег. Наприклад, у коді є елемент (абзац), браузер розуміє, що абзац закінчується, коли зустрічає закриваючий тег або новий тег . Таким чином, більшість розробників не вказують у своїх кодах . Слід зауважити, що не у всіх випадках можна опускати закриваючий тег. Коли закриваючого тегу не існує. Наприклад, елемент
означає примусове перенесення рядка. Цей тег є порожнім. Це означит, що всередині нього нічого не міститься. Тому права частина не потрібна. Дані умови діють для html версії 3.2 та 4.1. Але мова xhtml в обов'язковому порядку вимагає закриває елемента. Якщо тег порожній, то потрібно поставити символ слеш в самому кінці
. Висновок Питання "що таке теги" може заходити далеко в глибини мови HTML. Але така коротка довідка, написана в цій статті, допоможе вам розібратися з цим простим визначенням. Якщо ви досі не розумієте, що таке теги, то раджу використовувати офіційні джерела. Або прочитати літературу з докладним поясненням всіх нюансів.


означає примусове перенесення рядка. Цей тег є порожнім. Це означит, що всередині нього нічого не міститься. Тому права частина не потрібна.
.